准备
首先本地有一份博客源码,然后github上面要有两个仓库:hexo-source和xxxx.github.io.git。还需要一份密钥,用来链接github仓库,密钥可以是github token,也可以是ssh密钥。
github token 是用来以https链接仓库;ssh密钥是用来以ssh链接仓库,分为私钥和公钥,私钥放到本地,公钥放到github。
hexo-source仓库用来备份本地源码,将其设置为 private (毕竟,我不想其他人直接git clone就把我的博客系统抄袭了)。
.gitignore中的文件不需要备份,因为其中都是一些环境依赖,还有发布后的代码。
.DS_Store |
xxxx.github.io.git是github Pages仓库,它一定是 public 的,使用hexo generate后生成的public/中的代码应当被放到这个仓库中。
建立本地代码和远程仓库的连接
以建立https链接为例:
hexo根目录下的配置文件:_config.yml中需要设置deploy到我的github page仓库中
deploy: |
注意:我使用的是github生成的token,并且采用https进行连接
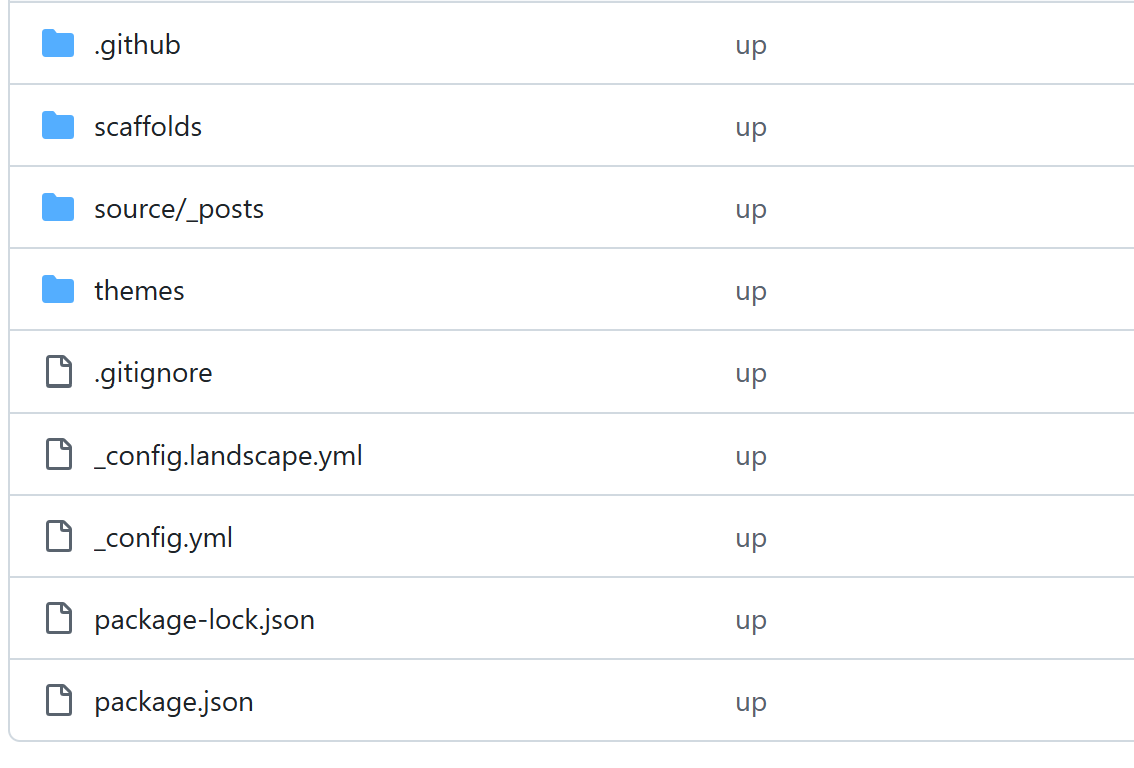
我们还要将本地源码托管到远程仓库hexo-source中,下图就是hexo-source中存放的博客源码:

至此,源码就放到hexo-source中,前端代码就放到xxxx.github.io.git中。
使用Github actions自动部署Github pages
使用github token自动部署
我希望就是,如果hexo-source中代码一旦发生变动,Github就能自动帮我生成对应的前端代码,然后将生成的前端页面push到xxxx.github.io.git仓库中。
Github自动生成其实就是 actions该干的。
我在hexo-source中新建一个action,或者在本地.github\workflows\中新建一个deploy.yml,里面写入:
on: |
注意:不能使用hexo clean替换npm run clean,action环境中没装hexo-cli无法识别hexo指令
action帮我做的事情就是,它一旦发现有东西push到hexo-source中,就开始自动化部署:
- 下载仓库代码到actions环境中
- 安装Node.js
- 使用
npm安装依赖包 - 执行
hexo clean&&hexo deploy
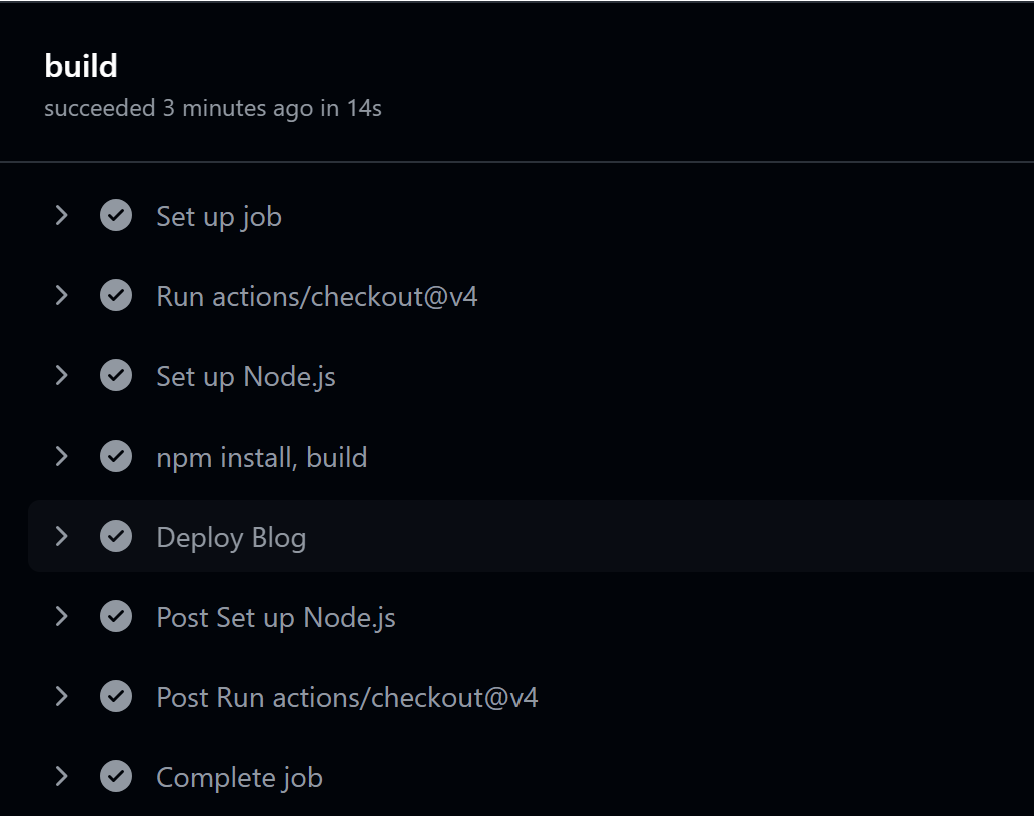
当修改好deploy.yml后,我们提交,然后push到hexo-source仓库后,会激发action.

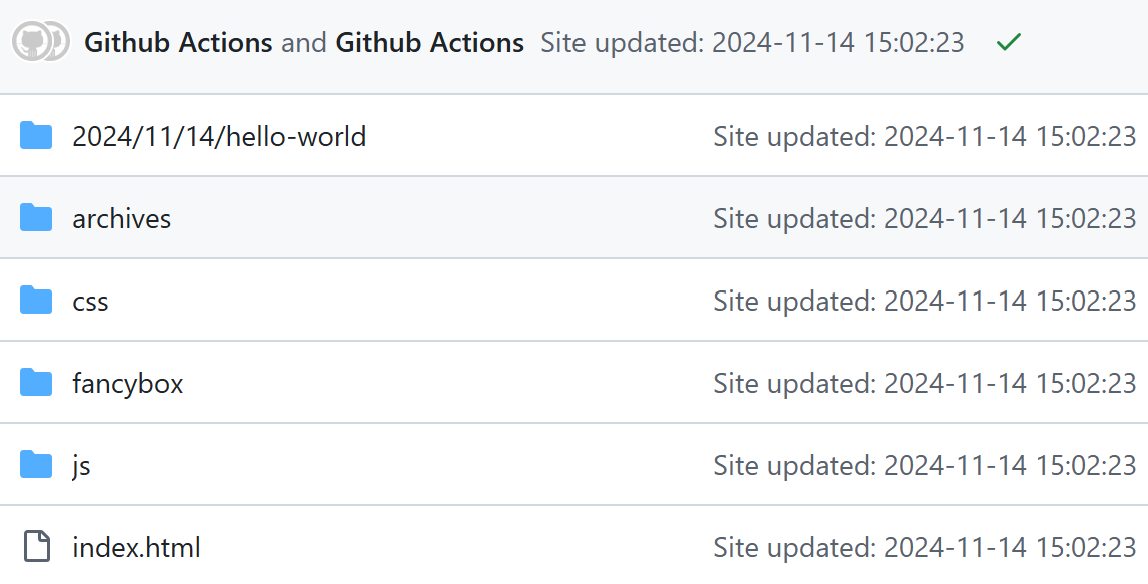
然后对应的xxxx.github.io.git仓库中就会生成:

使用ssh密钥自动部署
如果不使用github token,而使用ssh链接github,此时我们的_config.yml中的deploy配置也应该改为使用ssh链接
deploy: |
我已经有一个密钥对,本地私钥放在:~/.ssh/id_rsa中,公钥就设置在github中,我想要把本地私钥放到action环境中,如何使得action环境接收私钥?我可以使用github secrets来保存本地私钥,然后传递给action环境
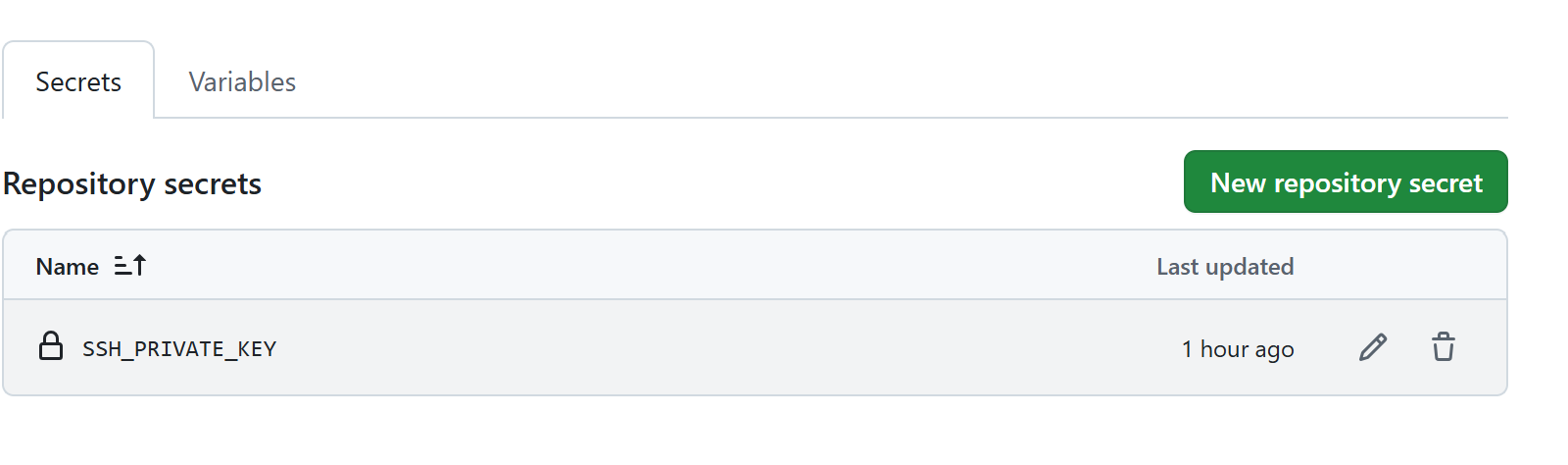
首先建立secret:

以后就可以使用${{ secrets.SSH_PRIVATE_KEY }}来访问私钥。
此时的deploy.yml内容:
on: |
使用vercel管理前端代码
github pages服务每个用户只能用一个,所以非常宝贵,这时我们就会使用vercel来管理前端代码。
vercel可以监控源码,一旦源码发生变化,就会重新生成前端代码,和github actions做一样的事情。
简单来说,vercel直接连接source-code仓库,然后帮你自动部署到vercel中page。
- 使用github账号注册vercel
- 将github中
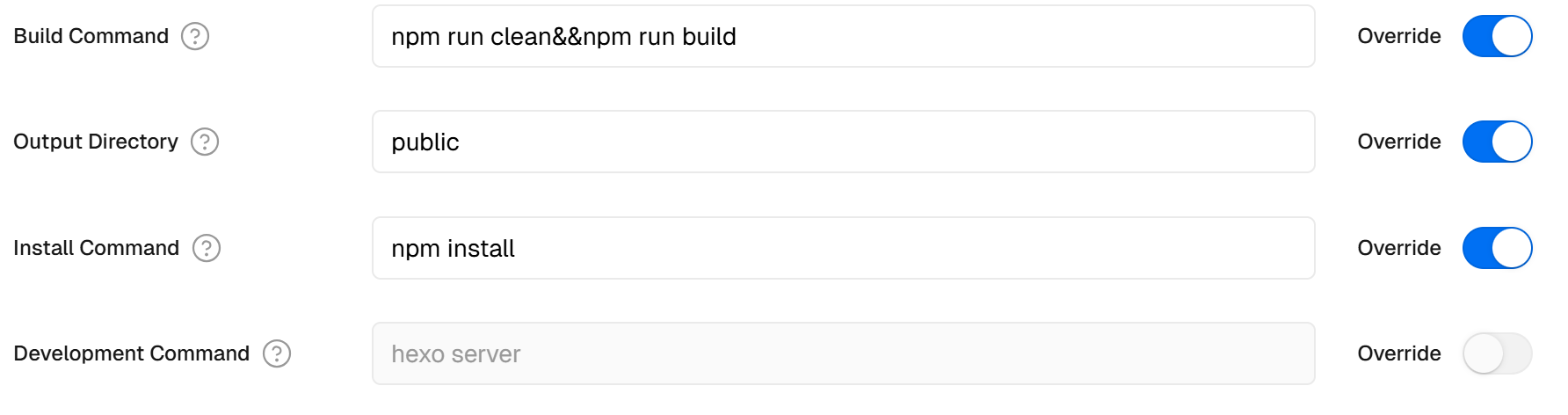
hexo-source仓库导入vercel - 配置自动部署指令

注意:这里的不能使用 npm run deploy,因为deploy是部署到github中的,直接使用hexo server部署到vercel本地就行了
- 点击部署,我们就可以看到生成日志,最后生成前端代码
- 点击vercel送的域名就可以看到自己的网站了
至此,我以后一旦修改了hexo-source仓库中的代码,就会立即生成前端代码分别部署到github Pages页面和vercel中,这样子我甚至可以直接在github网站上面写文章。